Hôm nay, mình hướng dẫn các bạn làm cái thống kê cho blogspot. Nhìn nó thật đơn giản và bắt mắt phải không các bạn?
1. Đầu tiên, bạn vào Layout ---> Add a widget ---> thêm vào tiện ích Blog's stats như hình bên dưới:
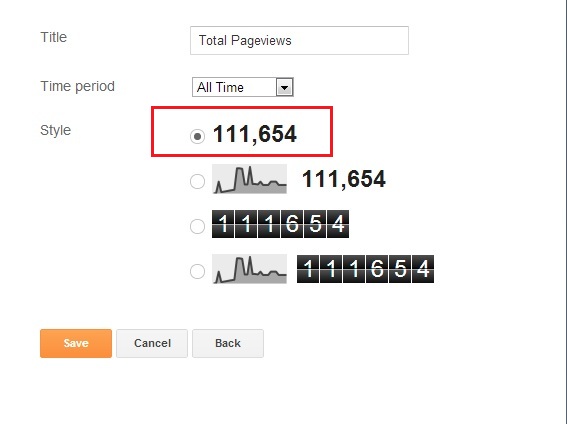
- Chọn Style như trong hình này nha:
2. Kế tiếp, bạn vào Templates ---> Edit HTML ---> Bạn chọn Jump to widget, chọn đến Stats1 như trong hình:
3. Bạn nhấp vào dấu tam giác màu đen bên trái để mở rộng nó ra và tìm đoạn mã:
7. Đã được mã cần, bạn thay đoạn script mà mình đã bôi đỏ ở trên thành đoạn script của freeuseronline có id mà bạn đã đăng ký, hoặc bạn chỉ cần thay id của mình thành id của bạn là được
1. Đầu tiên, bạn vào Layout ---> Add a widget ---> thêm vào tiện ích Blog's stats như hình bên dưới:
- Chọn Style như trong hình này nha:
2. Kế tiếp, bạn vào Templates ---> Edit HTML ---> Bạn chọn Jump to widget, chọn đến Stats1 như trong hình:
3. Bạn nhấp vào dấu tam giác màu đen bên trái để mở rộng nó ra và tìm đoạn mã:
<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>4. Thay nó bằng đoạn mã:
<div id='Statics_All'>5. Thêm đoạn mã dưới đây vào trước thẻ ]]></b:skin> trong giao diện của bạn (bạn có thể chỉnh sửa cho phù hợp với giao diện của bạn)
<i class="fa fa-user"></i> Khách<span id='Stats1_Online'><script src='http://st2.freeonlineusers.com/on3.php?id=1529627' type='text/javascript'> </script></span><br/>
<i class="fa fa-pencil-square-o"></i> Bài viết<span id='Stats1_totalPosts'/><br/>
<i class="fa fa-comments-o"></i> Nhận xét<span id='Stats1_totalComments'/><br/>
<i class="fa fa-bar-chart"></i> Lượt truy cập<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</div>
<script type='text/javascript'>
//<![CDATA[
function totalPosts(json){document.getElementById('Stats1_totalPosts').innerHTML=json.feed.openSearch$totalResults.$t};function totalComments(json){document.getElementById('Stats1_totalComments').innerHTML=json.feed.openSearch$totalResults.$t};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalPosts\"><\/script><script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\/script>');
//]]>
</script>
#Statics_All{font-weight:500;font-size:17px;color:#d1d1d1}
#Stats1_totalCount{font-size:100%;font-weight:500;}
#histats_counter,#Statics_All{line-height: 1.6em}
#Stats1_totalPosts,#Stats1_totalComments,#Stats1_totalCount,#Stats1_Online{float:right}6. Bạn vào trang http://freeonlineusers.com/, đăng ký cho mình 1 tài khoản và làm theo hình bên dưới:7. Đã được mã cần, bạn thay đoạn script mà mình đã bôi đỏ ở trên thành đoạn script của freeuseronline có id mà bạn đã đăng ký, hoặc bạn chỉ cần thay id của mình thành id của bạn là được
<script src='http://st2.freeonlineusers.com/on3.php?id=1529627' type='text/javascript'> </script>Thế là xong, chúc bạn thành công.









Comments
Post a Comment