Như bài viết trước mình đã nói Google Drive Web Hosting sẻ ngừng hoạt động từ ngày 31/08/2016 nên những ai đang sử dụng dịch vụ cũ của google thì có thể sử dụng dịch vụ mới cũng do google cung cấp là firebase.com theo hướng dẫn từ email mà google gửi tới người sử dụng và bài viết này sẻ giúp bạn tạo host lưu trữ với firebase
Để tạo host lưu trữ trên firebase bạn truy cập vào website firebase.com sau đó click vào LOGIN TO LEGACY CONSOLE
Tiếp theo click vào Sign in with Google và chấp nhận các điều khoản để có thể sử dụng firebase. Sau khi bạn đăng nhập vào thành công, hãy tạo project bằng cách click vào Create new project
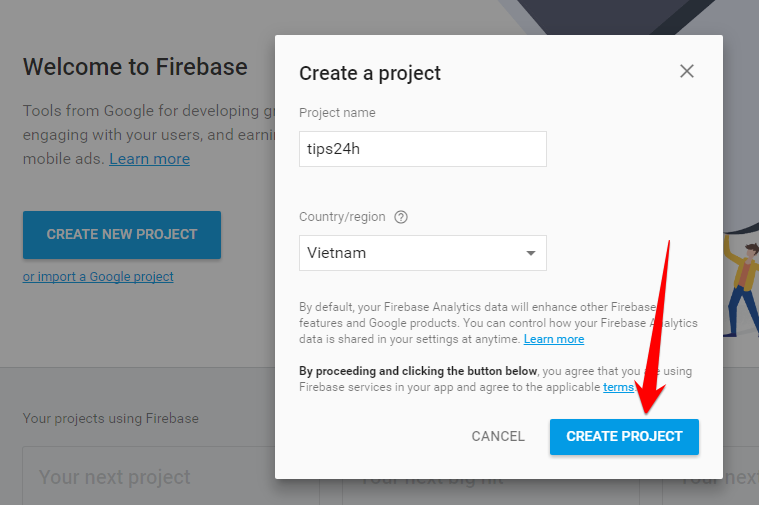
Điền tên Project và quốc gia sau đó ấn Create project
Chờ giây lát là oke. firebase cung cấp khá nhiều ứng dụng tuyệt vời dành cho lập trình viên mà bạn có thể thấy ở bước này, nhưng bài này bạn chỉ quan tâm tới Storage ở menu trái.
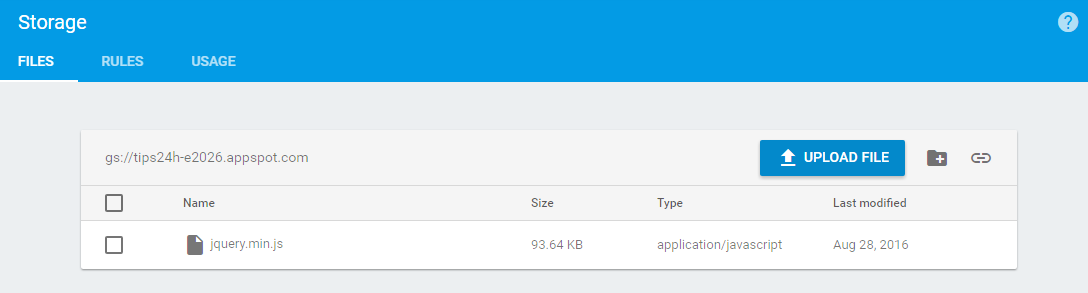
Tiếp theo bạn có thể dễ dàng nhìn thấy nút upload file lên ở bên phải màn hình. Click vào đó sau đó chọn file css, js, php html, images...cần upload lên Sau khi up 1 file js lên bạn sẻ thấy như vầy.
Để lấy link sử dụng bạn click vào file vừa tải lên ấy và click vào mũi tên sổ xuống (File location). Click vào file như hình dưới để lấy full link. Ví dụ:
Sử dụng firebase làm host lưu trữ cho website/blog
Nếu bạn cần host lưu trữ cho website/blog thì có thể sử dụng dịch vụ lưu trữ này của google, chức năng tạo file host lưu trữ là chức năng bé hạt tiêu trong khi firebase làm được nhiều hơn thế như cung cấp môi trường làm việc với nhiều ứng dụng dành cho lập trình viên, nền tảng cho iOS, Android, Web vô cùng thuận tiện.Để tạo host lưu trữ trên firebase bạn truy cập vào website firebase.com sau đó click vào LOGIN TO LEGACY CONSOLE
Tiếp theo click vào Sign in with Google và chấp nhận các điều khoản để có thể sử dụng firebase. Sau khi bạn đăng nhập vào thành công, hãy tạo project bằng cách click vào Create new project
Điền tên Project và quốc gia sau đó ấn Create project
Chờ giây lát là oke. firebase cung cấp khá nhiều ứng dụng tuyệt vời dành cho lập trình viên mà bạn có thể thấy ở bước này, nhưng bài này bạn chỉ quan tâm tới Storage ở menu trái.
Tiếp theo bạn có thể dễ dàng nhìn thấy nút upload file lên ở bên phải màn hình. Click vào đó sau đó chọn file css, js, php html, images...cần upload lên Sau khi up 1 file js lên bạn sẻ thấy như vầy.
Để lấy link sử dụng bạn click vào file vừa tải lên ấy và click vào mũi tên sổ xuống (File location). Click vào file như hình dưới để lấy full link. Ví dụ:
https://firebasestorage.googleapis.com/v0/b/tips24h-e2026.appspot.com/o/jquery.min.js?alt=media&token=4858ab57-1820-403b-8491-7a953fe7f919Lấy được link rồi bạn có thể chia sẻ hoặc chèn vào website blog gì là tùy ý ở bạn. Url không thân thiện tí nhưng hoạt động ổn định.







Comments
Post a Comment