Như tiêu đề và nếu đúng hơn thì mất hơn cả một buổi để tối ưu cho thẻ schema.org, giúp nó thân thiện hơn với công cụ tìm kiếm. Khi bạn tối ưu thẻ này sẻ tối ưu được các dữ liệu cấu trúc và cho bot google hiểu rõ hơn về site của bạn như các mô tả tiêu đề, mô tả body, author...nếu bạn để ý thì trong google webmaster có một phần thông báo nếu website của bạn thiếu hoặc lỗi dữ liệu liên quan đến schema.
Đánh dấu Schema và microdata được thêm vào trong gần như tất cả các yếu tố html quan trọng. Bắt đầu từ header, body, footer, content, sidebar và một số đánh dấu khác nữa. Với sự đánh dấu chính xác các thành phần như thế giúp cho công cụ tìm kiếm thu thập dữ liệu và truy suất chính xác các dữ liệu ấy nên cơ hội bạn lên top tốt hơn nếu tối ưu được các thẻ này.
Một số yếu tố hiển thị Rich Snippet tạo nên sự khác biệt sẻ giúp tăng tỉ lệ Click-Through Rate (CRT – tỷ lệ click vào so với số lần hiển thị)...
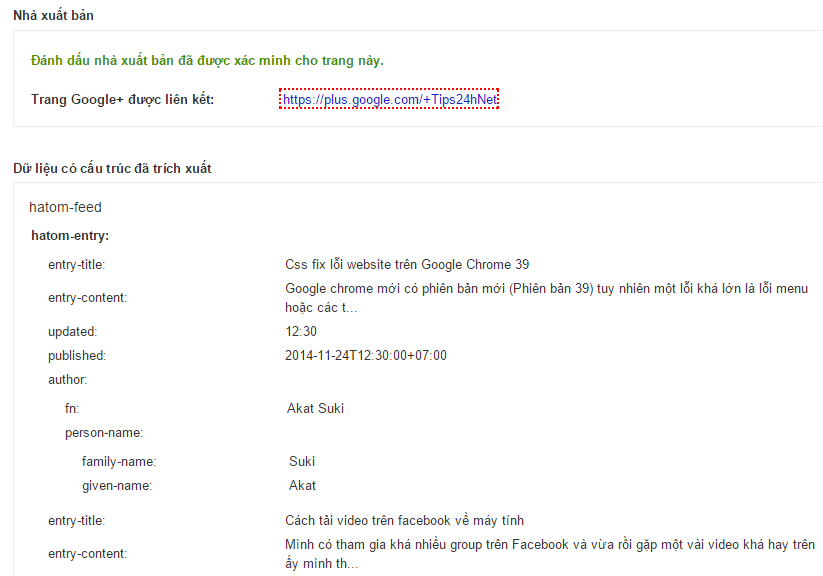
Bạn có thể sử dụng http://www.google.com/webmasters/tools/richsnippets để kiểm tra dữ liệu có cấu trúc website ở link ở trên.
Trở lại với tiêu đề bài viết thì thời gian này vất vả trong việc học tập trên trường lớp nên chả phát triển được blog...mấy ngày nay lo ôn thi cử nhưng vẫn cố gắng mở blog lên và cải tiến giao diện một tí cho nó thân thiện, kết hợp với fix và tối ưu dữ liệu có cấu trúc blog luôn.
Nhưng mục tôi tối ưu khá nhiều như: articlebody, description,wpheader...Kết quả cụ thể tại đây
Bài viết chỉ mang tính chất giải khuây khi buồn chán :D
Lợi ích của SEO SCHEMA.ORG MICRODATA là gì?
Thực ra mình không phải là dân chuyên SEO và kiến thức về SEO còn khá yếu nhưng mình hiểu một số lợi ích mà SEO SCHEMA.ORG MICRODATA mang lại đó là:Đánh dấu Schema và microdata được thêm vào trong gần như tất cả các yếu tố html quan trọng. Bắt đầu từ header, body, footer, content, sidebar và một số đánh dấu khác nữa. Với sự đánh dấu chính xác các thành phần như thế giúp cho công cụ tìm kiếm thu thập dữ liệu và truy suất chính xác các dữ liệu ấy nên cơ hội bạn lên top tốt hơn nếu tối ưu được các thẻ này.
Một số yếu tố hiển thị Rich Snippet tạo nên sự khác biệt sẻ giúp tăng tỉ lệ Click-Through Rate (CRT – tỷ lệ click vào so với số lần hiển thị)...
Bạn có thể sử dụng http://www.google.com/webmasters/tools/richsnippets để kiểm tra dữ liệu có cấu trúc website ở link ở trên.
Trở lại với tiêu đề bài viết thì thời gian này vất vả trong việc học tập trên trường lớp nên chả phát triển được blog...mấy ngày nay lo ôn thi cử nhưng vẫn cố gắng mở blog lên và cải tiến giao diện một tí cho nó thân thiện, kết hợp với fix và tối ưu dữ liệu có cấu trúc blog luôn.
Nhưng mục tôi tối ưu khá nhiều như: articlebody, description,wpheader...Kết quả cụ thể tại đây
Bài viết chỉ mang tính chất giải khuây khi buồn chán :D



Comments
Post a Comment